Properly Setting the User ID to Track Activity Across Web and App with Google Analytics 4
If you want to track a user’s activity across your websites and mobile apps with Google Analytics 4, you’ve come to the right place. This post will bring you up to speed on how to install the User ID across your platforms and verify that it is working properly. However, to learn how the User ID is used to generate reports, take a look at my post called Understanding the User ID.
-
Migrated from ken-williams.com to dive.team and updated content to reflect deprecation of Google Signals for reporting identity.
-
Reflecting changes to reporting identity
-
Updated to reflect changes to custom dimensions and instructions for verifying that the user id is setting properly.
How Does Cross-Platform Tracking Work?
To be clear, you can only track authenticated users across platforms with he user ID. The user ID different from Google Signals (Google's proprietary technology used to recognize an individual user as they travel the Internet), because you set it from your own database when you have confirmed the identity of the user (this also makes it more accurate than Google Signals).
It was possible to use Google Signals to identify a user prior to Feb 12, 2024, but this feature has been deprecated. Now, the reports in Google Analytics 4 will use one of three methods to identify your users (these are called "identity spaces"):
| 1) User ID (set manually) |
|---|
| The user ID is a unique identifier that the website or app provides after the user has logged in (usually from your own authentication system). It is the most accurate and comprehensive way to identify a unique user, and it should be consistent across your apps and websites for the same user. |
| 2) User Pseudo ID (or Client ID) |
|---|
|
The user pseudo ID is the least accurate method because it really only recognizes a device (not a user), but it was the standard way to identify users in all the previous versions of Google Analytics. For Android and iOS apps: this is set to the App-Instance ID. This will be unique to each instance of an app downloaded on a device. For websites: this is set by first-party cookies (previously known as the ‘client ID’). You can use the user pseudo ID in the "User Explorer" report, but it is called "Effective user ID" regardless if it was collected from a website or mobile app. |
| 3) Modeling |
|---|
| This is a reference to "Behavioral Modeling", which attempts to fill the gaps in your data that are known to exist because identifiers such as cookies or User ID are not available. |
User ID and Reporting Identity
When you create a new GA4 property, you will need to set your “Reporting Identity” to either "Blended" or "Observed" under property settings (as shown below).
This tells Google Analytics whether or not to use modeled data when preparing your reports. This post is about the user ID, so we will focus on the "observed" identifiers for now and dig into modeled data in at a later time.
A user who accesses your site through multiple devices will have a different pseudo ID for each device, even if they are logged in. So the only way to recognize that this is the same user is to use the user ID.
What Happened to the IDFA?
You may be familiar with the Mobile Advertising ID / IDFA. This value is made available by the device’s operating system, and will be shared by all apps running on the device (more).
However, as of iOS 14 (Sept. 2020), Apple requires that users grant permission before apps can access the IDFA (more). It is not used by default in Google Analytics 4 (or Firebase Analytics).
When Should the User ID be Set?
The answer to this question is different for websites and mobile apps. On the web you will need to set the user ID with every single event (this is the same as it was for Universal Analytics).
Mobile apps are much more forgiving, however. You will only need to set the user ID once per session (more detail from Google).
| NOTE |
|---|
| Also, I shouldn’t have to tell you this, but privacy is very important to Google. The User ID’s you set must be compliant with the TOS, which means that you must inform your users of how you use identifiers in your Privacy Policy, and the ID you set cannot contain information that a third party could use to determine the identity of an individual user (such as an email address). |
Let's Set It Up!
| IMPORTANT |
|---|
| When creating a User ID variable, never set a default value like "unknown" or "not-logged-in"! If the User ID does not exist it should not be set at all. |
Mobile Apps – Google provides helpful instructions for setting the user ID within a mobile app HERE. A common mistake is to set the user_id as a user property, so make sure your app developers read Google’s instructions.
| ONE MORE TIP |
|---|
| When the user logs out you might consider setting the User ID to null. Otherwise the unauthenticated activity will continue to pass the User ID. You might prefer this, but be aware that the User ID will only persist this way on mobile apps, and setting the User ID to null will be consistent with your website implementation. |
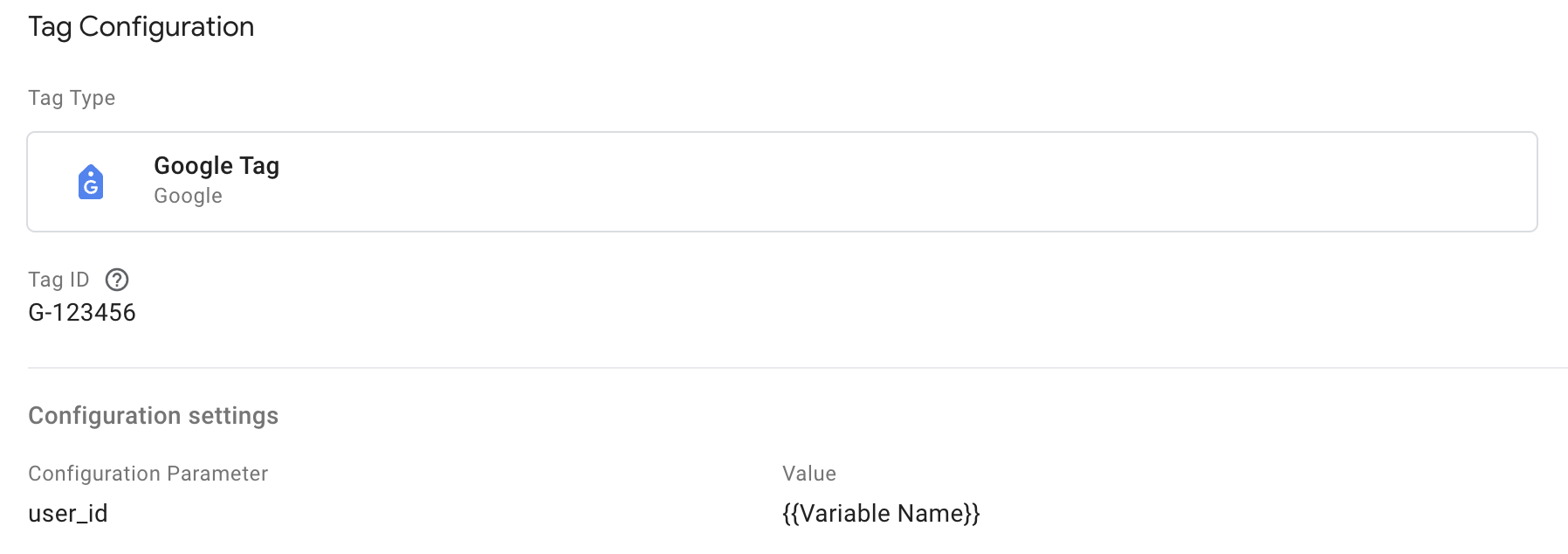
Websites – On the web you will need to set the user ID with the "configuration" tag. You can do this with the global site tag, or if you are using Google Tag Manager you will set it in the configuration settings section of the Google Tag as shown below.
Global Site Tag (gtag)
gtag('config', 'GA_MEASUREMENT_ID', {
'user_id': 'USER_ID'
});
Google Tag Manager
How to Validate if the User ID Working Properly
I recommend taking three actions to validate that you are properly setting the user ID across all of your devices.
- Before you deploy the changes, you can activate Debug Mode in a staging environment and confirm that a “user_id” is set as a user property in the DebugView report. You should do this for each data stream (typically: web, iOS, Android).
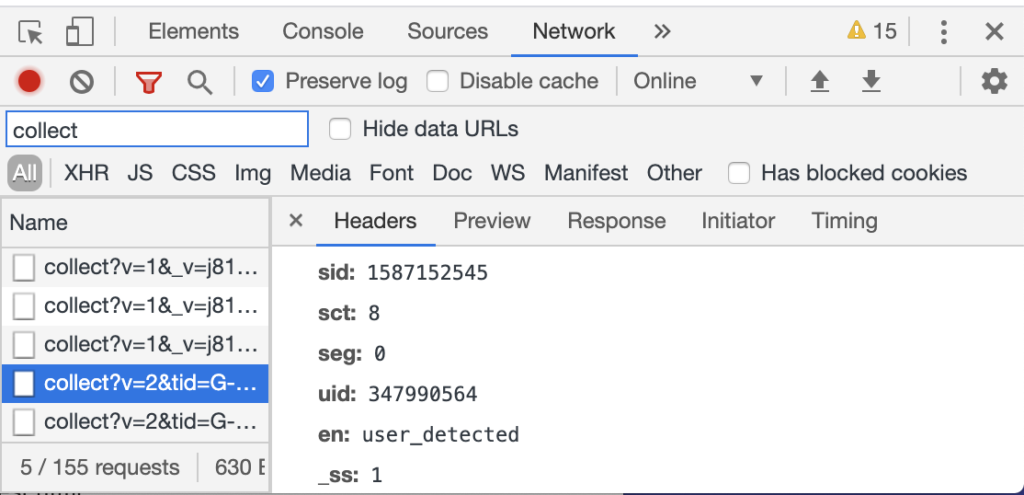
If you are having trouble getting the User ID to set on a website, you can also use the Network tab of Chrome developer tools to make sure a parameter called “uid” is being passed with every hit as shown below.
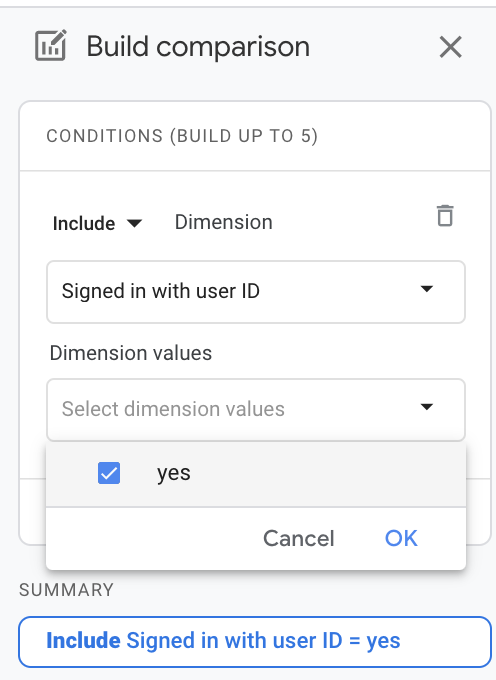
2. After deployment, you can open the “Users” report and use the “Build comparison” tool to view only signed in users with a user ID. This will verify that the ID is setting properly.
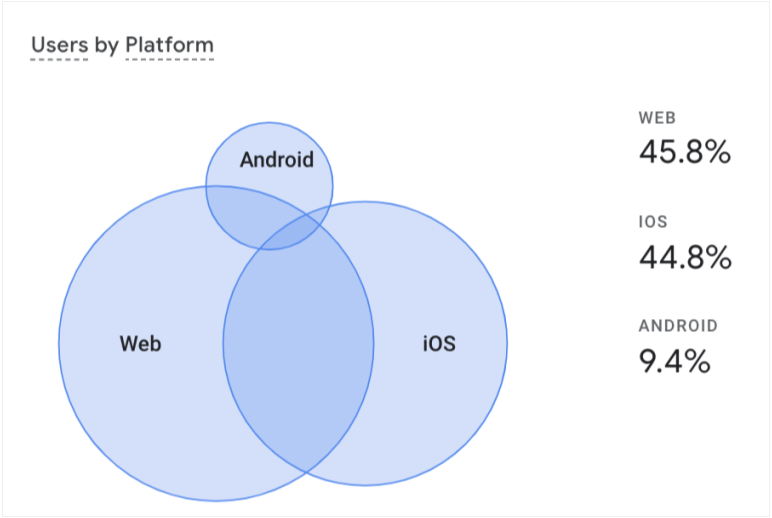
- Finally, you can use the tech overview report to verify that user activity is being stitched together across devices. The headline image for this post is an example of how this should appear when working properly.
What to Do If the User ID Fails Validation?
- Your developers may have accidentally set the user_id as a user property or event parameter. You can verify that this is happening when DebugView does not show the user ID highlighted in orange like below. To fix this, your developers need to follow the instructions HERE.
- Another possibility is that the user_id in one stream is set to a different value than it is in another stream. The best way to verify this is to log in to each with DebugView running and verify that you see the same value highlighted in orange.